<La web de Gerard
Soc un estudiant de 3r d'ESO de l'assignatura de Robòtica i Programació, em dic Gerard i el que trobareu us agradarà molt:
-
Primer, una cara que reacciona amb la veu i li canvia el color
-
Segon, trobareu un robot. Alguns colors són aleatoris. També, els color canvien amb la veu. També si apretem les tecles B(Black), R(Red), P(Pink), es canvia el color del vestit.
-
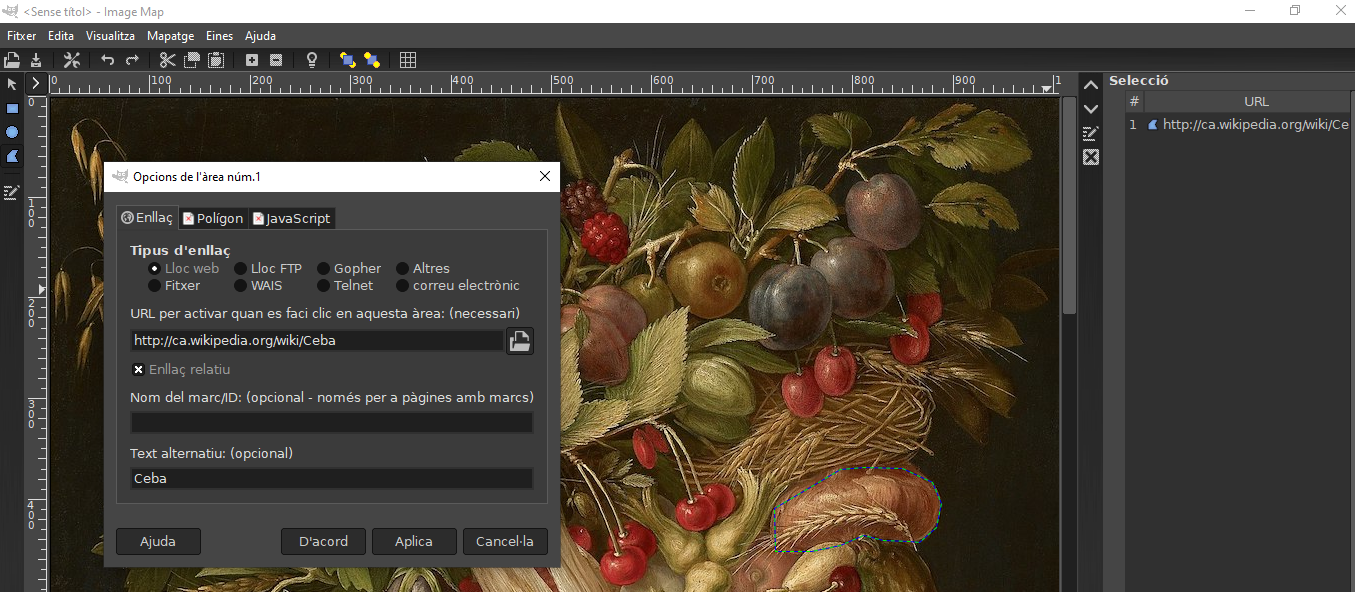
Tercer, l'Arcimboldo és un pintor que al 1563 va pintar un quadre amb 30 fruites i el que hem fet es crear un mapa d'imatge amb GIMP i adaptar el codi del GIMP amb mapper.js
- Quart, hem creat un codi i un dibuix electrònic a tinkercad que fa que quan aproximo la mà o disminueixo la llum arribada a un LDR, canvia la freqüència del so d'un altaveu, és a dir, hem fet un Theremin
Cinquè, hem posat un codi d'intel·ligència artificial basat en tensorflow.js, que es capaç de generar-nos un model per identificar amb la webcam tres classes d'objectes (gat, gos i teixó).
Explicarem els projectes començant pel més fàcil:
Crear aquesta pàgina web amb plantilla bootstrap5.
- Descarreguem la plantilla de la pàgina web del professor
- Creem un compte de neocities amb el compte iespompeufabra.cat i pujem tots els arxius que hem descomprimit de la pàgina del professor.
- Creem carpetes (new folders) amb els noms face, imagemap, robot, project, machinelerning i dintre de cada carpeta posem un arxiu (new file) i aquest arxiu es diu index.html perquè tots els navegadors sempre busquen i mai es mostra la paraula index.html en la direcció
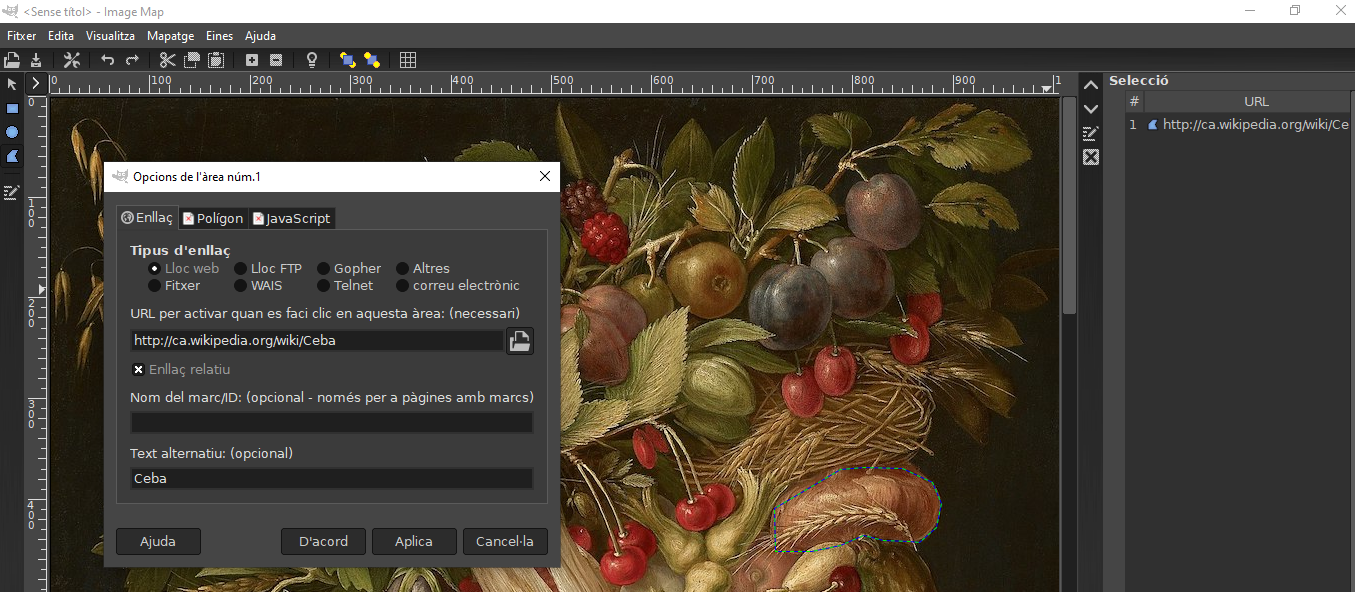
Projecte de mapa d'imatge del quadre "Estiu"(1563) d'Arcimboldo
- Baixem l'imatge anterior de la web del professor, concretament aquíBaixem l'imatge anterior de la web del professor, concretament aquí
- Obrim el programa GIMP, primer obrim l'imatge amb Arxiu > Obrir, i un cop obert cliquem Filtres > Web > Mapa d'imatge, i apareix un editor de mapa d'imatge
- Dibuixem polígons en totes les fruites i afegim les adreces de viquipèdia.

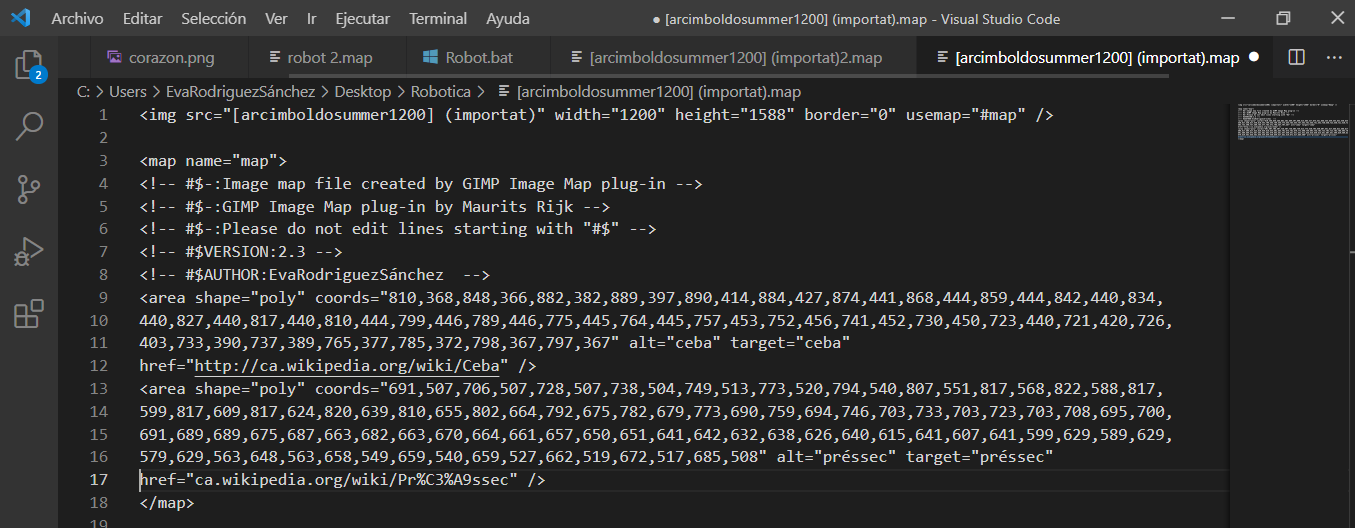
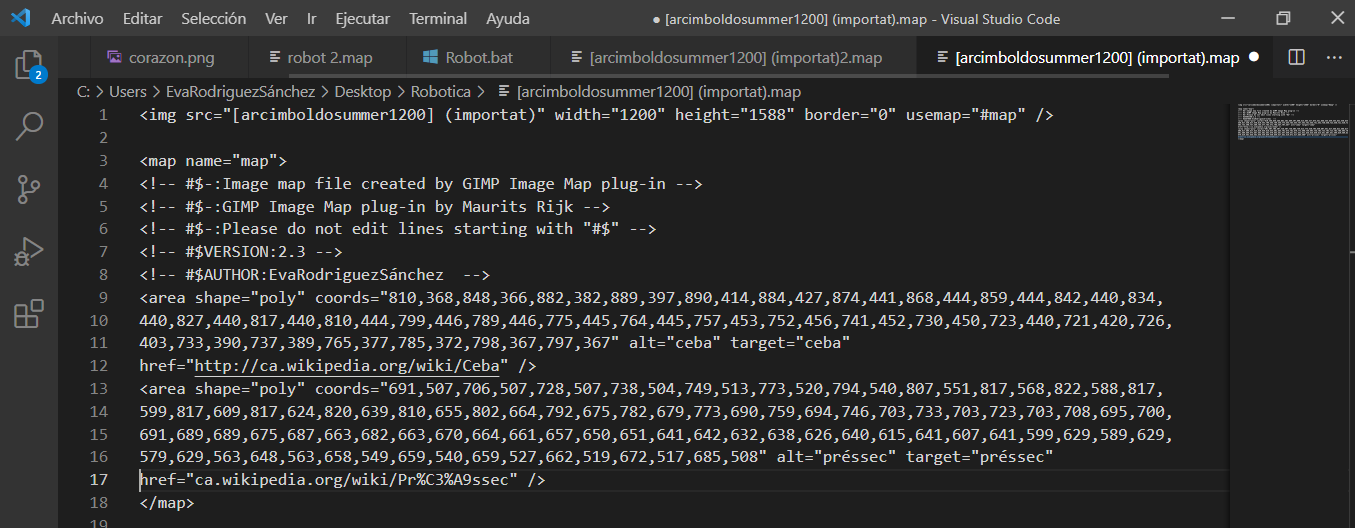
- Guardem el mapa d'imatge que serà un arxiu amb un nom molt llarg i amb parèntesis amb l'extensió d'un map i s'obre amb el visual code studio.

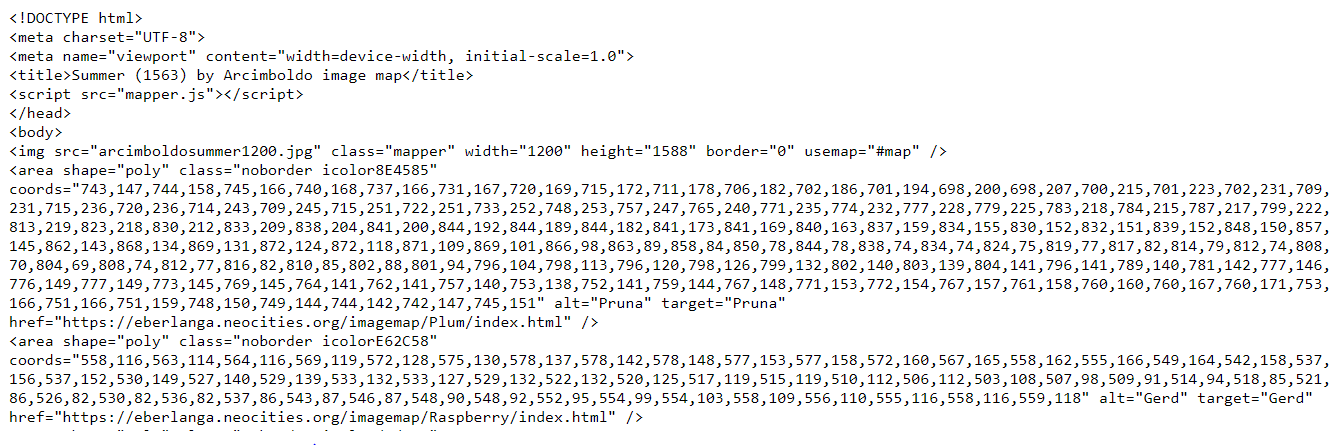
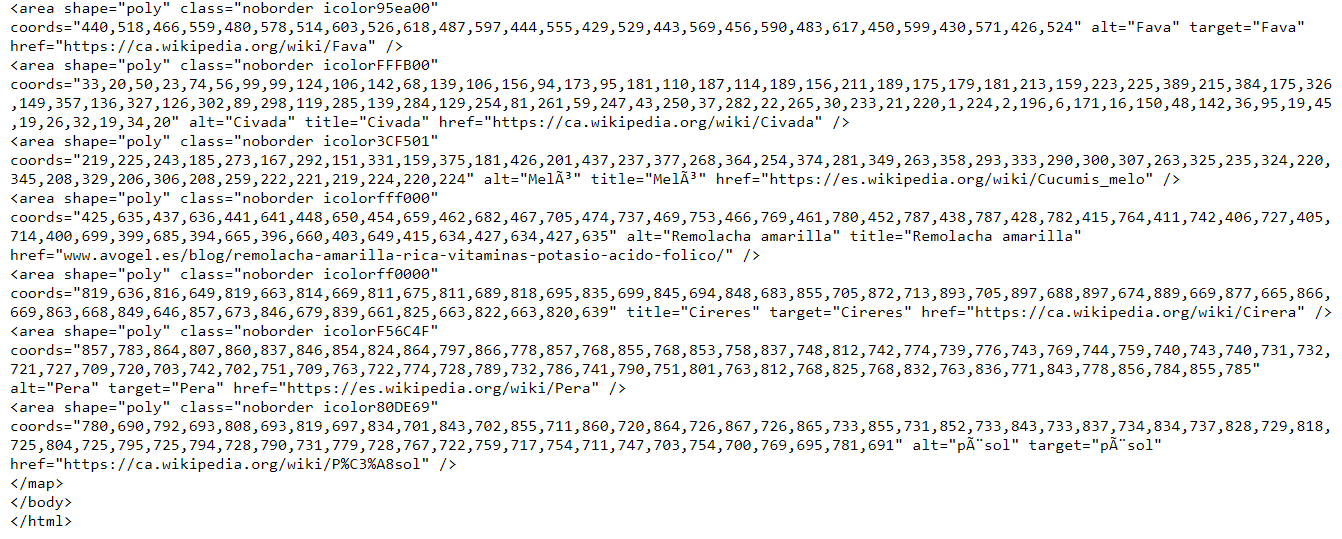
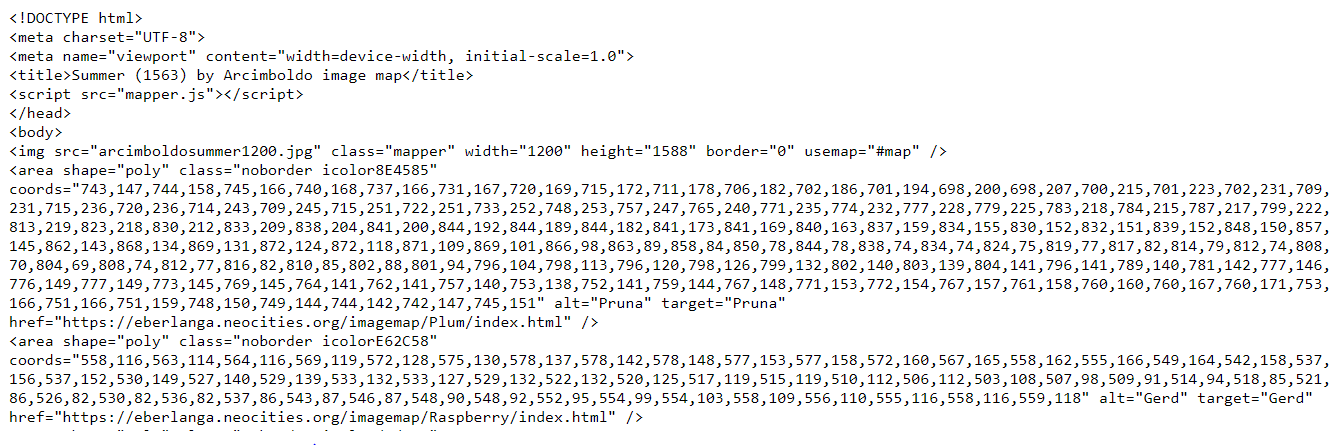
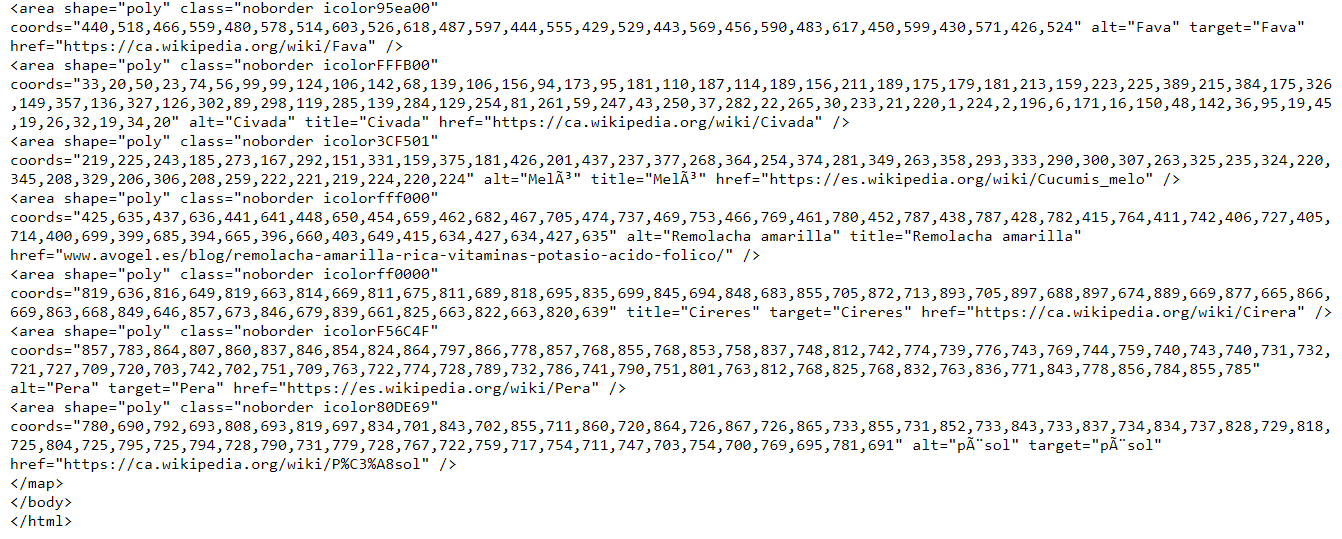
- Afegim la biblioteca mapper.js com un script i afegim a cada area shape un class = "mapper" per dir-li que cada area anterior no es un area normal sinó d'una classe específica que està definida a la biblioteca mapper i que té una propietat que es diu icolor, que és un nombre hexadecimal. I podem veure com queda el codi a continuació. On hem canviat target per title amb el visual code buscar i reemplazar todo. Aquest


Cara que es mou amb el micròfon.
- Anem a la web de p5.js concretament al seu editor p5.js
 Student website
Student website